 |
| Encourage your Readers to share your content |
In today's article I will be teaching you guys how to add a fully customizable floating social bar widget to Blogger or Floating Social Media Share Widget as it is sometime called as well, you can see a example of this on your immediate left that has all the major social networks for your readers to share your content, this includes: Twitter, Facebook, StumbleUpon, Google + and sharing options for every other possible social media website that you can think of.
How to install the floating social bar?
From the Blogger dashboard:1. Click on the drop down button of the desired website and select: Layout.
2. Look for the Add a Gadget option and select it.
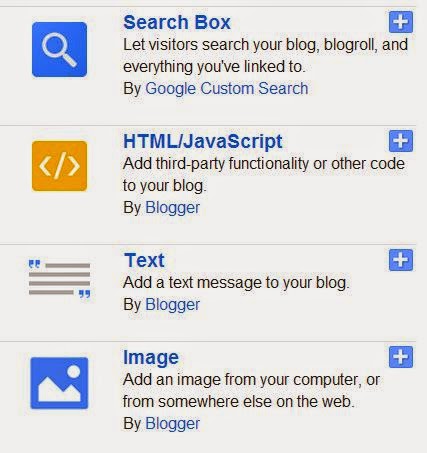
3. From this menu look for the: HTML/JavaScript option and select it.
 |
| Select HTML or JavaScript |
4. In the resulting box: Customize the code from below or add the sample given to get your very own floating Social bar widget on the left of your blog.
5. Save and update and your social sharing button will be live on your website.
Sample Floating Social bar Widget for Blogger
Copy the code as given below into the HTML/JavaScript Widget:
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style
addthis_counter_style" style="left:03px;top:300px;">
<a
class="addthis_button_linkedin_counter"
li:counter="top"></a>
<a class="addthis_button_tweet"
tw:count="vertical"></a>
<a class="addthis_button_facebook_like"
fb:like:layout="box_count"></a>
<a class="addthis_button_google_plusone"
g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var
addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript"
src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-516ff8e04b04378b"></script>
<!-- AddThis Button END -->
Customize your Very own Social bar Buttons
To customize the look and feel of your Social media buttons simply start by copying the base template and add the buttons that you desire one line at a time (Replace the blue line below) and your widget will look just the way you like:
Base Template Code:
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:03px;top:300px;">
(Place your desired buttons here one line at a time replacing this entire line)
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-516ff8e04b04378b"></script>
<!-- AddThis Button END -->
Social Media Button Codes:
Replace the blue line of code with any combination of the following, one code per line and in the desired order you want to organize your social button.
Twitter: (Copy the code below this line)
<a class="addthis_button_tweet" tw:count="vertical"></a>
Google+:
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
Facebook:
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
LinkIN:
<a class="addthis_button_linkedin_counter" li:counter="top"></a>
StumbleUpon:
<a class="addthis_button_stumbleupon_badge"
su:badge:style="5" >
Extra Facebook Buttons :
Extra Facebook Buttons :
For the additional Facebook Buttons Try:
1. Facebook Send Button:
<a class="addthis_button_facebook_send"></a>
2. Facebook Like button with Friends counter:
<a class="addthis_button_facebook_like" fb:like:layout="standard"></a>
1. Facebook Send Button:
<a class="addthis_button_facebook_send"></a>
2. Facebook Like button with Friends counter:
<a class="addthis_button_facebook_like" fb:like:layout="standard"></a>
I hope this helps you in creating the perfect Social Media Button that suits your Needs and looks just the way you like. Be sure to leave a comment below and let me know how things turned out for you.


great post thanks.
ReplyDeleteGlad to help -don't mention it, I hope you create a cool social sharing bar using this guide.
Deletewhere is facebook share button
ReplyDeleteI have updated the article with the buttons you requested.
Delete